Allure Report là một công cụ hỗ trợ tạo test report, không chỉ hiển thị ngắn gọn kết quả test trong một biểu mẫu báo cáo web gọn gàng, mà còn cho phép mọi người tham gia vào quá trình phát triển trích xuất tối đa thông tin hữu ích.
Nếu bạn đang loay hoay tìm kiếm một third-party report tool cho dự án automation testing của mình, Allure Report có thể là một lựa chọn tốt để sử dụng.
Nội dung bài viết này sẽ trình bày các phần chính như sau:
- Tổng quan về Allure Report
- Các tính năng nổi trội của Allure Report
- Triển khai Allure Report trong automation testing tại Cybozu Việt Nam
Tổng quan về Allure Report
Trước khi tìm hiểu tổng quan về Allure Report, tôi xin nhắc lại khái niệm về automation testing report như sau:
Automation testing report là các báo cáo được ghi lại sau khi các test case được thực thi. Báo cáo này thông thường bao gồm một bản báo cáo tóm tắt dành cho các manager hoặc stakeholders và một bản báo cáo chi tiết dành cho các developers
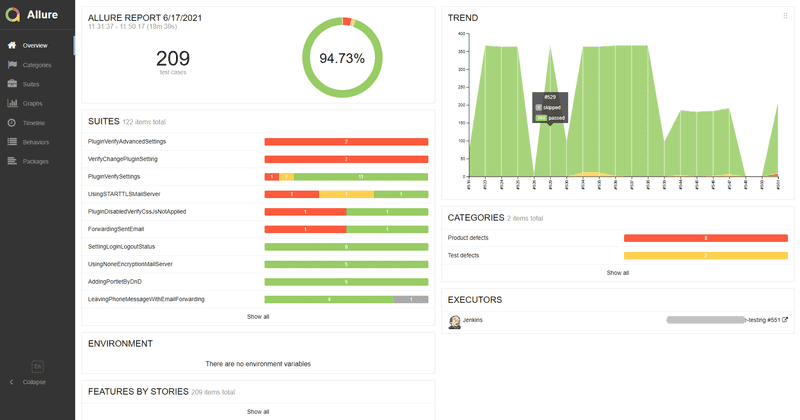
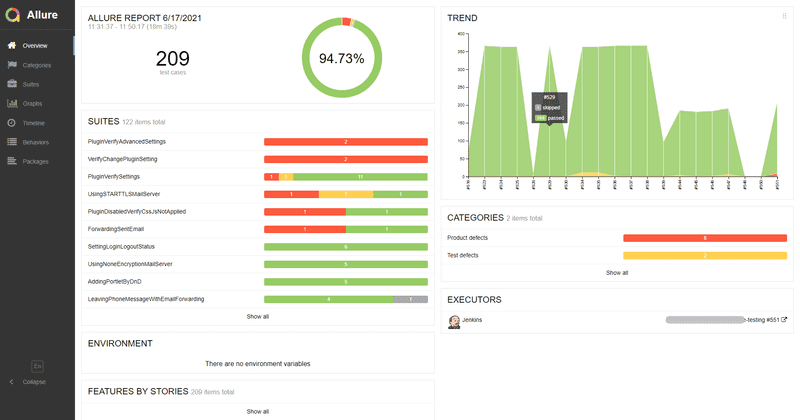
Allure Report là một công cụ báo cáo kiểm thử hỗ trợ nhiều ngôn ngữ lập trình. Nó không chỉ báo cáo ngắn gọn về những test case đã được kiểm thử mà còn cho phép trích xuất các thông tin hữu ích từ các lần thực thi như: xu hướng của kết quả test, tỷ lệ test case thành công và thất bại, v.v. Các báo cáo này đều được hiển thị trên giao diện trực quan và thân thiện, như hình 1.0 bên dưới.
Hơn thế nữa, khả năng mở rộng của Allure Report đảm bảo rằng bạn luôn có thể cấu hình phù hợp với dự án của bạn.
Các tính năng nổi trội
Hỗ trợ đa ngôn ngữ
Java, Python, JavaScript, Ruby, Groovy, PHP, .NET
Tích hợp trên nhiều hệ thống CI/CD
Jenkins, TeamCity, Bamboo, Codefresh, Gradle, Maven
Hỗ trợ nhiều loại biểu mẫu báo cáo
Allure Report hỗ trợ nhiều loại biểu mẫu báo cáo khác nhau: dạng thống kê, dạng đồ thị, dạng chi tiết theo suites hay từng test case, v.v.
Việc cung cấp đa dạng biểu mẫu báo cáo rất quan trọng, hỗ trợ người dùng khai thác được nhiều thông tin một cách nhanh chóng. Trong trường hợp cần xem nhanh kết quả test, bạn sử dụng biểu mẫu dạng thống kê là phù hợp nhất, vì nó ngắn gọn, cung cấp vừa đủ thông tin cần. Mặt khác, khi bạn muốn thống kê độ ổn định của kết quả chạy trong một khoảng thời gian nhất định, thì biểu mẫu dạng đồ thị là lựa chọn tốt nhất.
Áp dụng Allure Report trong thực tế
Trong dự án automation testing cho sản phẩm Garoon của Cybozu, chúng tôi sử dụng framework WebdriverIO. Do đó, để sử dụng Allure Report chúng tôi dùng WDIO Allure Reporter.
WDIO Allure Reporter: A WebdriverIO reporter plugin to create Allure Test Reports
Dưới đây là các bước triển khai:
Bước 1: Cài đặt trong package.json
{
"devDependencies": {
"@wdio/allure-reporter": "^7.5.3"
}
}Bước 2: Tùy chỉnh một số tham số cho allure trong wdio.conf.js file
reporters: [
//...
[
"allure",
{
outputDir: "./test-reports/allure-results/",
disableWebdriverStepsReporting: true,
disableWebdriverScreenshotsReporting: true
}
],
//...
],Trong reporters, bạn có thể chỉ định nhiều loại report khác nhau tùy theo nhu cầu của dự án. Tại đây, chúng ta tập trung vào phần Allure Report. Bạn có thể thấy một số tham số cho allure như sau:
outputDir: chỉ định đường dẫn thư mục chứa report file. Sau khi bạn chạy test xong, bạn sẽ tìm thấy trong thư mục này những file .xml tương ứng với từng test spec. Ví dụ: bạn chạy 2 test spec thì sau khi chạy sẽ có 2 file .xml sinh ra, mỗi file ghi lại kết quả chạy tương ứng với test spec 1 và test spec 2. Ngoài ra, thư mục còn chứa các file .png, .json. Nếu bạn không chỉ định đường dẫn tại đây, mặc định đường dẫn sẽ là ./allure-results.
disableWebdriverStepsReporting property: Mặc định là false. Với giá trị mặc định, mỗi bước thực hiện của Webdriver trên test spec được ghi lại thành từng file .json, được đặt trong outputDir. Sau khi test spec hoàn thành, file .xml được tạo ra sẽ attach các file .json của test spec này trong nội dung của nó. Trong trường hợp bạn không muốn log các bước thực hiện của Webdriver đưa vào reporter, để giá trị này là true.
disableWebdriverScreenshotsReporting property: Mặc định là false. Với giá trị mặc định, khi test spec được thực hiện, các Webdriver screenshots sẽ được lưu lại thành file hình .png, được đặt trong outputDir. Sau khi test spec hoàn thành, file .xml được tạo ra sẽ attach các file .png này trong nội dung của nó. Trong trường hợp bạn không muốn attach screenshots vào reporter, để giá trị này là true.
Lưu ý: khi bạn để giá trị mặc định cho disableWebdriverStepsReporting property: false và disableWebdriverScreenshotsReporting: false, thì số lượng file .json và .png trong outputDir sẽ rất nhiều, chiếm nhiều bộ nhớ. Vì vậy, hãy cân nhắc để giá trị true hay false cho hai tham số này. Nếu bạn không hay ít khi khai thác thông tin từ các file .json và .png, hãy để giá trị cho hai tham số này là true.
Bước 3: Tạo report
Sau khi các test case chạy xong và các file .xmlđược tạo ra, bạn có thể tạo ra Allure Report bằng một trong những cách sau:
- Sử dụng Commandline: trong trường hợp bạn có nhu cầu đọc report tại local
- Sử dụng plugin trên CI: trong trường hợp muốn xuất report trên CI. Các plugin bạn có thể chọn tùy thuộc vào hệ thống CI mà mình đang triển khai như: Bamboo Allure plugin, Allure TeamCity plugin, Jenkins Allure plugin, v.v.
Với mục đích cung cấp các thông tin cần thiết về kết quả test cho bất cứ ai tham gia vào dự án và CI công ty triển khai trên Jenkins nên chúng tôi sử dụng Jenkins Allure plugin để đọc Allure Report. Để cài đặt Allure plugin trên Jenkins bạn có thể làm theo hướng dẫn từ allure/#_jenkins.
Sau khi đã cài đặt thành công Allure plugin, để chạy plugin từ Jenkins pipeline chúng ta cần định nghĩa trong pipeline script như sau:
node("sample-node") {
stage('Deploy testing site') {
//script body
}
stage('Checkout'){
//script body
}
stage('Prepare data for testing sites') {
//script body
}
stage('Test') {
//script body
}
stage("Generate report") {
allure ([
includeProperties: false,
jdk: '',
properties: [],
reportBuildPolicy: 'ALWAYS',
results: [[path: 'sample-garoon-e2e/test-reports/allure-results']]
])
}
}Trong đó, phần pathcủa allure cần chỉ định đến thư mục chứa các file .xml, cụ thể ở đây là sample-garoon-e2e/test-reports/allure-results.
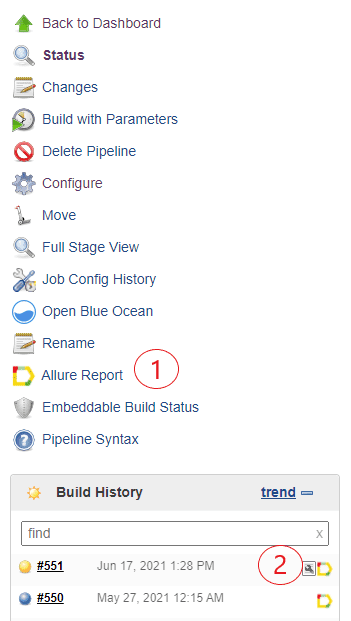
Allure Report sẽ được tìm thấy trên Jenkins build:
Trong hình 2.0 bên trên, bạn có thể xem Allure Report bằng cách click vào biểu tượng Allure Report tại 1 hoặc 2. Giao diện Allure Report sẽ xuất hiện như hình 1.0. Tại đó, bạn có thể tùy chọn loại biểu mẫu báo cáo phù hợp với nhu cầu.
Lời kết
Allure Report còn rất nhiều tính năng thú vị cũng như khả năng tùy chỉnh mở rộng mà tôi chưa khai thác hết. Bài viết này dựa trên trải nghiệm cá nhân, nhằm chia sẻ lại cách sử dụng Allure Report đơn giản nhất mà bạn có thể tích hợp vào dự án của mình. Hi vọng bài viết đã cho bạn một số thông tin hữu ích về Allure Report.