Tiếp tục tìm hiểu về Selenium Grid, hôm nay chúng ta tìm hiểu về cách triển khai Selenium Grid 3 trên MacBook. Selenium Grid trên Windows được hướng dẫn chi tiết ở đây. Tại Cybozu do đặc thù kiểm thử, selenium được setup ở môi trường rất phong phú như Windows, Linux, Mac và thông qua máy thật, máy ảo và ngay cả kỹ thuật Docker.
- Nhắc lại, Selenium Grid là gì?
Là một kỹ thuật nó cho phép chúng ta chạy nhiều test spec trong chế độ song song trên nhiều máy tính thông qua “remote” với những đặc tả về môi trường khác nhau từ OS, browsers cho đến version browser.
- Khi nào dùng Selenium Grid?
Chạy nhiều test spec trong chế độ song song. Những đặc tả về môi trường khác nhau từ OS, browsers cho đến version browser
Đặc tả Selenium Grid
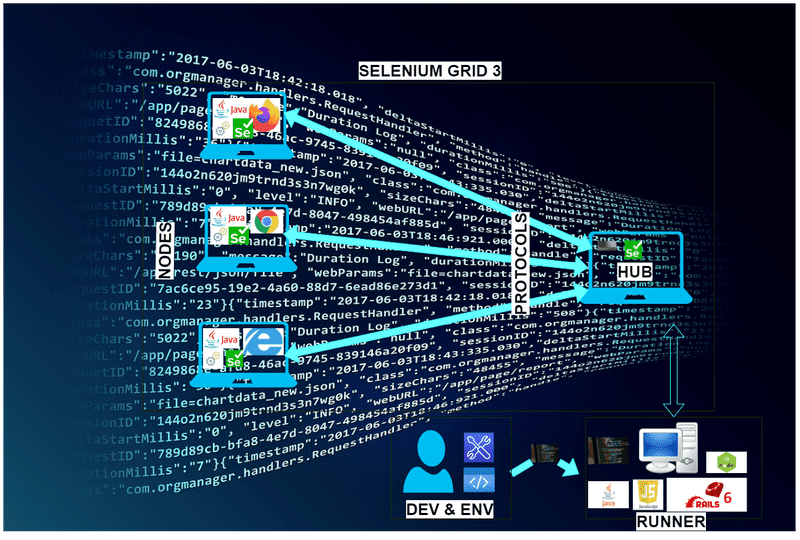
Trong bài này, chúng ta sẽ cài đặt hệ thống Selenium Grid như sau:
Selenium Hub, và một Selenium Chrome node với 5 instances
Để đơn giản lột tả selenium Grid chúng ta sử dụng một máy MacBook thật duy nhất. Chúng ta cũng có thể sử dụng nhiều máy để triển khai Selenium Grid bằng cách thực hiện selenium Hub và Selenium Node ở những máy khác nhau.
Download các packages liên quan
Để thuận tiện hướng dẫn và thực hành, chúng ta tạo một folder GRID ở Desktop để lưu trữ files download.
- Download selenium-server-standalone 3.141.59 package này đã bao gồm tất cả những gì chúng ta cần triển khai grid(bài viết này dùng version selenium 3.14)
- Download và giải nén chromedriver tương ứng với chrome browser đang cài trên MacBook của bạn.
Trong ví dụ này tôi đang xài Chrome version 89.x do đó download driver tương ứng là 89.x. Chú ý chúng ta nên đặt
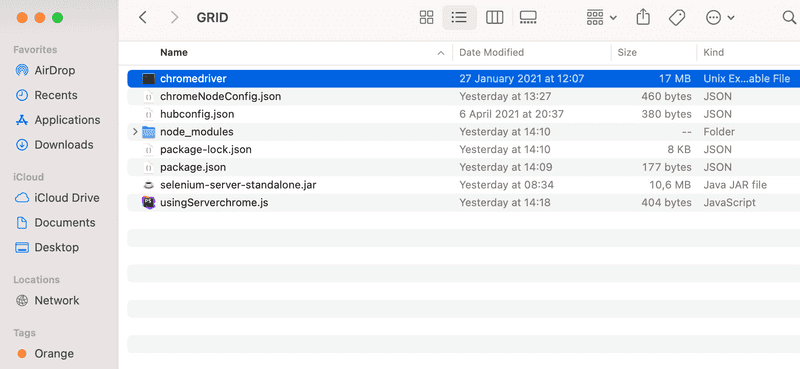
chromedrivercùng vị trí vớiselenium-server-standalone-3.141.59.jarđể không cần chỉ định đường dẫn tới nó lúc đăng ký chrome node, như Hình 1.0 bên dưới:
Hình 1.0: Bố trí chromedriver file với selenium-server-standalone-3.141.59.jar cùng vị trí với nhau
- Máy MacBook bạn phải cài đặt JDK(nếu máy bạn đã tồn tại hãy bỏ qua bước cài đặt này)
Chạy lệnh sau để kiểm tra đã cài đặt hay chưa, nếu đã cài đặt java version sẽ hiển thị ra, và bên dưới là kết quả kiểm tra trên máy tôi.
java -version
java version "1.8.0_202"Sau khi đã cài đặt xong và kiểm tra Java, chúng ta tiến hành cài đặt Selenium Grid như bên dưới
Cài đặt Selenium Hub
Nhắc lại, Selenium Hub là gì?
Hub: là một nơi trung tâm nhận mọi test request từ client(test runner) sau đó điều phối test request tới node phù hợp; cũng như quản lý các tiến trình của Selenium Grid
Câu lệnh khởi tạo Selenium Hub
Bước 1: cd vào Desktop/GRID
Bước 2: Thực hiện lệnh bên dưới để khởi tạo Selenium Hub
java -jar selenium-server-standalone-3.141.59.jar -role hub -debugỞ command trên chúng ta khởi chạy với tham số chỉ định là -role hub
Bước 3: Xác thực Selenium Hub khởi tạo thành công
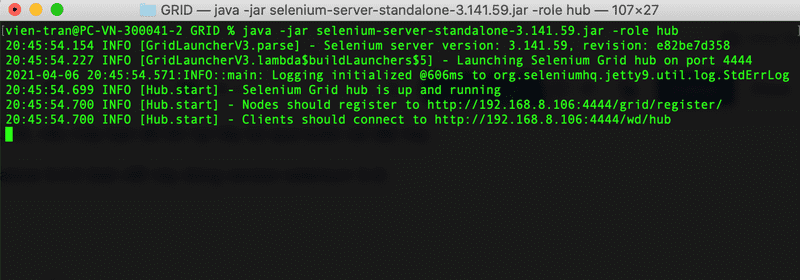
Nếu thành công thì kết quả trả về như Hình 1.1. Chúng ta có thể kiểm tra tình trạng hub thông qua browser như Hình 3.0 bên dưới
Hình 1.1: Kết quả trả về sau khi chạy lệnh khởi tạo Selenium Hub
Port mặc định 4444 được sử dụng. Như vậy chúng ta vừa khởi chạy thành công Selenium Hub
Chỉ định nhiều setting thông qua json file[Mở rộng]
Ở câu lệnh khởi tạo trên, chúng ta sử dụng câu lệnh với hai tham số, trong trường hợp có nhiều tham số thì việc chỉ định trực tiếp là bất tiện và khó thay đổi. Để xử lý điểm này chúng ta sẽ sử dụng file *.json để lưu những giá trị cấu hình.
Trước tiên chúng ta vào GRID folder và tạo file hubConfig.json và dán nội dung như sau:
{
"_comment" : "Configuration for Hub - hubConfig.json",
"host": "127.0.0.1",
"maxSession": 5,
"port": 4444,
"cleanupCycle": 5000,
"timeout": 300000,
"newSessionWaitTimeout": -1,
"servlets": [],
"prioritizer": null,
"capabilityMatcher": "org.openqa.grid.internal.utils.DefaultCapabilityMatcher",
"throwOnCapabilityNotPresent": true,
"nodePolling": 180000
}và thực hiện lệnh khởi tạo lại Selenium Hub với sự chỉ định hub -hubConfig hubConfig.json như sau
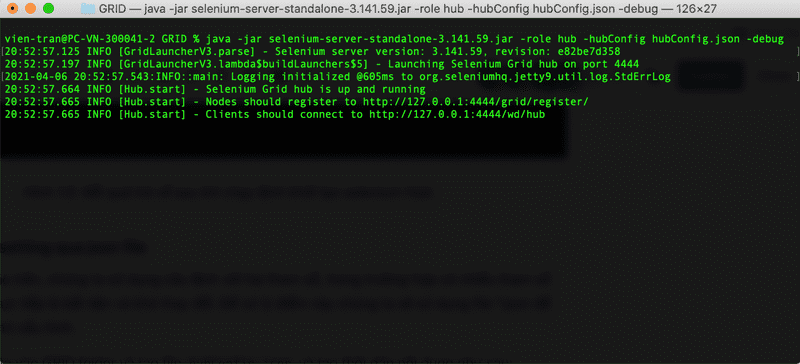
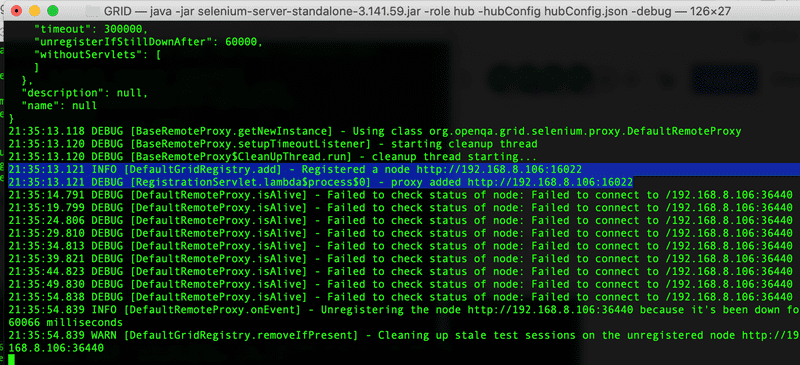
java -jar selenium-server-standalone-3.141.59.jar -role hub -hubConfig hubConfig.json -debugNếu thực hiện lệnh thành công thì kết quả trả về như Hình 2.0
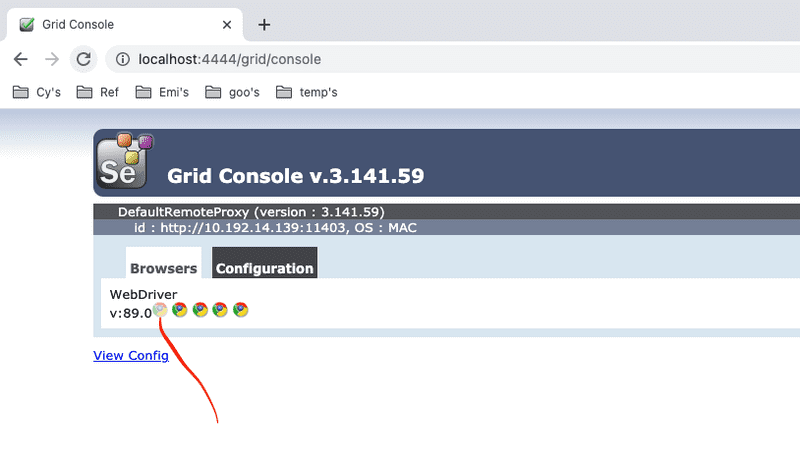
Selenium Hub lúc này đang sử dụng port mặc định là 4444. Chúng ta có thể xem trạng thái của Selenium Grid thông qua browser bằng cách truy cập đường dẫn sau: http://localhost:4444/grid/console
Hình 3.0: Trạng thái Selenium Grid thông qua browser
Cài đặt Selenium Node
Nhắc lại, Selenium Node là gì?
Là một nơi mà browser hoạt động; nó có đặc tả rõ ràng được đăng ký với Hub và có thể xử lý request từ Hub yêu cầu
Trong bài này chúng ta đăng ký node cho chrome browser. Các browser khác cũng thực hiện tương tự
Bước 1: Mở terminal mới và cd vào Desktop/GRID
Bước 2: Thực hiện lệnh đăng ký selenium node như sau:
java -jar selenium-server-standalone-3.141.59.jar -role node -browser browserName=chrome,version=89.0,maxInstances=5,platform=MACỞ lệnh trên ta có chỉ định một vài tham số -role node -browser
Hình 3.1: Kết quả đăng ký Selenium node thành công
Cần chỉ định driver chrome, chúng ta có thể sử dụng tham số -Dwebdriver.chrome.driver như câu lệnh sau:
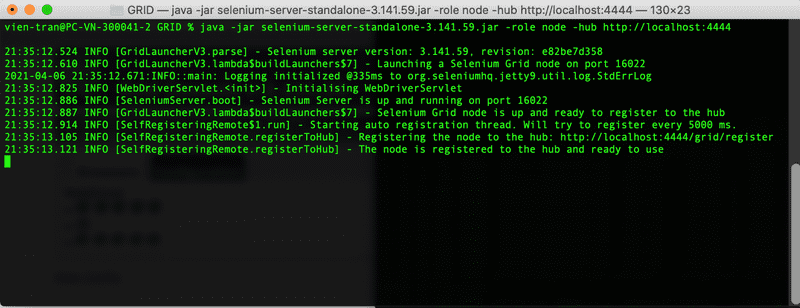
java -Dwebdriver.chrome.driver=/Users/vien-tran/Desktop/GRID/chromedriver -jar selenium-server-standalone-3.141.59.jar -role node -hub http://localhost:4444Và Selenium Hub lúc này sẽ thông báo
Hình 3.2: Selenium Hub lúc này sẽ thông báo có một thông báo node đăng ký thành công
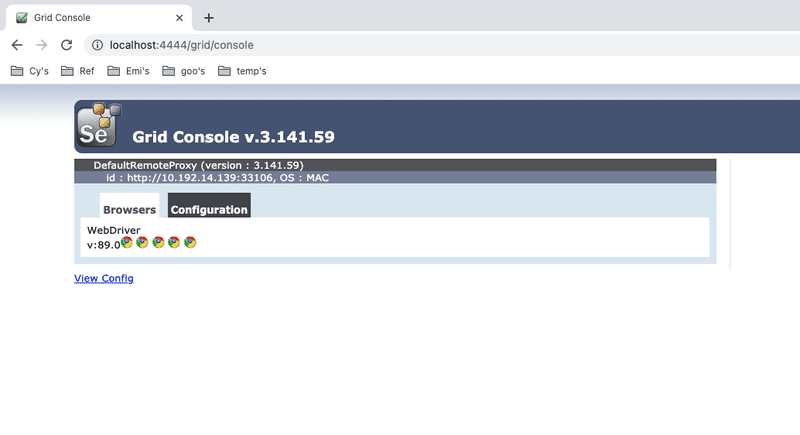
Hình 4.0: Trạng thái Selenium Hub thông qua browser khi đã đăng ký chrome node
Nếu có tham số --debug, khi Selenium Node đăng ký, log chi tiết sẽ hiển thị ở terminal Hub như sau
09:01:11.390 DEBUG [RegistrationServlet.process] - getting the following registration request : {
"class": "org.openqa.grid.common.RegistrationRequest",
"configuration": {
"browserTimeout": 0,
"capabilities": [
{
"browserName": "chrome",
"maxInstances": 5,
"platform": "MAC",
"platformName": "MAC",
"seleniumProtocol": "WebDriver",
"server:CONFIG_UUID": "ea836ddb-741f-40eb-be55-0188d53e2178"
}
],
"custom": {
},
"debug": false,
"downPollingLimit": 2,
"enablePlatformVerification": true,
"host": "10.192.14.139",
"hub": "http:localhost:4444",
"id": "http:10.192.14.139:43204",
"maxSession": 5,
"nodePolling": 5000,
"nodeStatusCheckTimeout": 5000,
"port": 43204,
"proxy": "org.openqa.grid.selenium.proxy.DefaultRemoteProxy",
"register": true,
"registerCycle": 5000,
"remoteHost": "http:10.192.14.139:43204",
"role": "node",
"servlets": [
],
"timeout": 300000,
"unregisterIfStillDownAfter": 60000,
"withoutServlets": [
]
},
"description": null,
"name": null
}Chỉ định nhiều setting qua json file [Mở rộng]
Trước tiên chúng ta vào GRID folder và tạo file nodeConfig.json và tạo thời dán nội dung như sau:
{
"capabilities": [
{
"browserName": "chrome",
"maxInstances": 5,
"platform": "MAC"
}
],
"_comment" : "Configuration for Node",
"cleanUpCycle": 2000,
"timeout": 30000,
"port": 5555,
"host": "localhost",
"register": true,
"hubPort": 4444,
"maxSession": 5
}Và lúc này chúng ta thử chạy lại câu lệnh khởi tạo Selenium Node. Xin lưu ý, chúng ta tắt terminal đã khởi chạy trước đó.
java -Dwebdriver.chrome.driver=chromedriver -jar selenium-server-standalone-3.141.59.jar -role node -nodeConfig nodeConfig.jsonLỗi có thể xảy ra
Nếu quá trình cài đặt node xảy ra lỗi, nếu command line xảy ra là Unable to create new service: ChromeDriverService thì hãy kiểm tra xem ở lệnh đăng ký node chỉ định driver chrome có đúng chưa. Nếu chưa thì chỉ định lại đường dẫn phù hợp.
[0-0] 2021-04-09T06:17:06.815Z ERROR webdriver: session not created: Unable to create new service: ChromeDriverService
Build info: version: '3.141.59', revision: 'e82be7d358', time: '2018-11-14T08:25:53'
System info: host: 'pc-xxx.local', ip: 'fe80:0:0:0:44d:692a:a2a7:877d%en0', os.name: 'Mac OS X', os.arch: 'x86_64', os.version: '10.16', java.version: '1.8.0_202'Sử dụng Selenium Grid đã xây dựng
Thử sử dụng Selenium Grid đã hoạt động bằng một test script đơn giản, liệu chrome browser có bật lên hay không. Nếu chrome browser bật lên có nghĩa là một instance bị chiếm dụng và trạng thái disabled… Chúng ta bắt đầu cách kiểm tra như sau:
Bước 1: Tiếp tục Cài đặt NodeJS vì chúng ta sử dụng JavaScript trên nền tảng Nodejs(nếu máy bạn đã cài đặt NodeJs, hãy bỏ qua bước này)
Bước 2: Mở một IDE bất kỳ(hoặc dùng lệnh nano) và tạo một file GRID/usingServerchrome.js với nội dung như sau:
const { Builder, Capabilities } = require('selenium-webdriver');
const capabilities = Capabilities.chrome();
(async function helloSelenium() {
const driver = new Builder()
.usingServer('http://localhost:4444/wd/hub')
.withCapabilities(capabilities)
.build();
try {
await driver.get('https://www.google.com');
await driver.sleep(5000); // pause in 5000 millisecond
} finally {
await driver.quit();
}
})(); Bước 3: Mở thêm một terminal mới và cd vào Desktop/GRID và cài đặt selenium-webdriver package bằng câu lệnh sau
npm init -y && npm i selenium-webdriverBước 4: Thực thi usingServerchrome.js để xem Grid hoạt động
node usingServerchrome.jsTrong lúc chương trình bật chrome browser lên. Chúng ta quay lại grid và refresh. Lúc này một chrome instance đã bị disabled như Hình 5.0 bên dưới
Hình 5.0: Hệ thống Selenium Grid có một browser instance có trạng thái vô hiệu hóa
Như vậy, bài hướng dẫn cài đặt Selenium Grid 3 trên một máy MacBook đến đây cũng xong.
Thảo luận về Selenium thực tế
Trên thực tế, rất ít triển khai Selenium Grid trên một máy và Selenium Node cũng không triển khai trên một máy vì để làm điều này chúng ta cần máy có tài nguyên cực lớn (10GB RAM chẳng hạn). Và có những nhu cầu riêng biệt cho từng node ví dụ: Chụp màn hình lúc chạy thì việc triển khai tất cả các node trên cùng một máy thường ít xảy ra.
Hiện nay công nghệ ảo hóa hỗ trợ mạnh mẽ cũng như phổ biến do đó chúng ta thường dùng docker-compose triển khai Selenium Grid.
Thông tin từ trải nghiệm thực tế
Sau khi cá nhân trải nghiệm thực tế trong công việc từ Selenium Standalone đến Selenium Standalone Service và cả Selenium Grid trên Windows lẫn MacOs gồm cả dùng Docker, CircleCI, Jenkins,… tôi có một vài nhận định như bên dưới.
Bất tiện khi focus của máy tính bị chiếm lấy
Khi development test automation với test runner và Selenium Standalone(hoặc standalone server service) trên cùng một máy như bài hướng dẫn này. Thì khi chúng ta chạy lệnh test, browser sẽ bật lên (không chạy headless mode) chiếm lấy focus của máy tính do đó chúng ta không thể làm gì thêm lúc này trên máy tính ngoài nhìn nó. Với vai trò của một developer tôi thấy điều này rất bất tiện.
Dùng selenium-standalone-service
Nếu Selenium Grid, test runner trên cùng máy MacBook thì chúng ta có thể xài selenium-standalone-service package, ví dụ trong package.json file chúng ta chỉ định "@wdio/selenium-standalone-service": "^7.5.3", package
"prettier": "1.13.5",
"@wdio/selenium-standalone-service": "^7.5.3",
"sprintf-js": "^1.1.1",Sử dụng docker-selenium cũng là một phương án tốt
Docker và công nghệ ảo hóa (VirtualBox) cũng dễ dàng triển khai với nhiều tài liệu hướng dẫn chi tiết, do đó chúng ta nên triển khai Selenium Grid trên Docker sẽ tốt hơn so với selenium-standalone-service hoặc selenium-standalone-server.
Dùng CircleCI để thay thế Selenium Grid nếu chỉ muốn rút ngắn thời gian test
CircleCI với nhiều tính năng nổi trội như cho phép kéo dãn hệ thống test thành nhiều container, mỗi container thực thi một selenium-standalone-service hoặc Selenium Grid với một hub và một selenium node (node có vài instance)
Selenium Grid càng phức tạp thì chi phí maintain cũng tỉ lệ thuận
Cybozu Vietnam, từng triển khai Selenium Grid trung tâm với sự kết hợp OS, browsers, version nhưng thực tế để Selenium Grid đáp ứng tốt (cần thì có để dùng, dùng thì ổn định,…) thì rất tốn kém thời gian. Đặc biệt với những selenium node trên windows (OS thường xuyên update, và crash cần restart, và hạn chế can thiệp để tùy chỉnh tầng OS)
Hiện tại Cybozu Vietnam đã sử dụng CircleCI do đó Selenium Grid cũng được triển khai thông qua Docker với OS là Ubuntu và Chrome browser.