Đối với bất kỳ test automation framework nào đang sử dụng kỹ thuật Selenium thì việc triển khai hệ thống Selenium để development là điều không thể thiếu. Và để cài đặt Selenium GRID (selenium Hub, Selenium node, Selenium standalone) hiện tại có rất nhiều công cụ hỗ trợ như: vagrant, docker, selenoid.
Trong bài viết này, tôi sẽ hướng dẫn cách cài đặt Selenium GRID bằng Docker cho test framework WebdriverIO
Docker là nền tảng phần mềm cho phép bạn dựng, kiểm thử và triển khai ứng dụng một cách nhanh chóng.(https://aws.amazon.com/vi/docker/). Trong phạm vi bài viết này chúng ta không đi sâu vào kỹ thuật này
Nhắc lại về Selenium GRID
Selenium Grid là 1 trong số những bộ tool của Selenium. Selenium Grid được sử dụng để khởi chạy nhiều kịch bản test song song cùng một lúc, và có thể chạy trên nhiều máy, nhiều hệ điều hành và nhiều trình duyệt khác nhau.
Để có thể hình dung rõ hơn về cách này, bạn có thể checkout repository code-samples-e2e. Trong repo này chứa boilerplate code hoàn chỉnh để cài đặt Selenium GRID bằng Docker. Và boiplerplate code này được đặt trong folder setup-selenium-grid
Các bạn hãy theo các bước bên dưới để tiến hành cài đặt.
Download và cài đặt những software cần thiết
-
Docker
Cấu hình hệ thống Selenium GRID
Trong boiplerplate setup-selenium-grid, tôi đã chuẩn bị cho các bạn 1 docker tool, được đặt ở folder tools/docker/selenium/
Trong tool này, chúng ta sử dụng kỹ thuật docker compose để triển khai hệ thống Selenium GRID, bao gồm Selenium Hub và 1 Selenium Chrome node. Bạn có thể xem chi tiết ở file tools/docker/selenium/docker-compose.yml
#
# Run Docker containers for End-to-End test on local environment.
#
version: "3.7"
services:
selenium-hub:
image: selenium/hub:3.141.59-20210105
ports:
- "4444:4444"
selenium-chrome:
image: selenium/node-chrome-debug:3.141.59-20210105
shm_size: '2gb'
ports:
- "15900:5900"
environment:
HUB_PORT_4444_TCP_ADDR: selenium-hub
HUB_PORT_4444_TCP_PORT: 4444
NODE_MAX_INSTANCES: 10
NODE_MAX_SESSION: 10
SCREEN_WIDTH: 1920
SCREEN_HEIGHT: 1200
networks:
default:
name: end-to-end-testdocker-compose yml file
Giải thích nhanh docker-compose (docker-compose.yml file)
Như docker-compose.yml ở trên, hệ thống ta cài đặt bao gồm 2 containers: selenium-hub và selenium-chrome
Trong container selenium-hub tôi sử dụng image: selenium/hub:3.141.59-20210105
Còn selenium-chrome thì sử dụng: selenium/node-chrome-debug:3.141.59-20210105
Có một lưu ý nhỏ khi sử dụng “node-chrome-debug“ đó là: “node-chrome-debug“ cho phép chúng ta có thể remote vào container thông qua vnc tool để xem việc tự động hoá diễn ra như thế nào trên browser. Và điều này theo tôi nó cực kỳ hữu ích cho các Developer khi cần debug test case.
Khởi động hệ thống Selenium GRID
Khởi động hệ thống Selenium Grid với những thông tin như mô tả trong docker-compose.yml theo các bước như bên dưới:
-
Mở Terminal và cd tới boiplerplate folder
cd code-samples-e2e/setup-selenium-grid -
Tiếp tục cd tới folder tools/docker/e2e-test-tool
cd tools/docker/selenium -
Đảm bảo Docker trên máy tính của bạn đang running
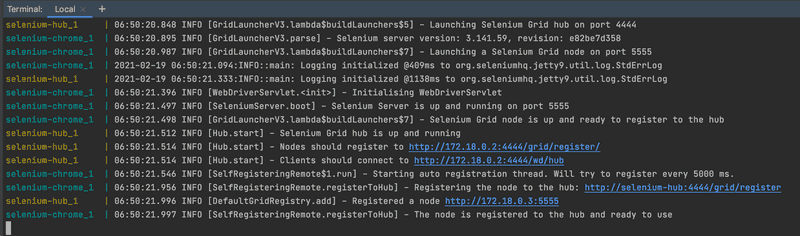
Sau đó run command sau để start containerdocker-compose upNếu các bạn thấy log message như hình bên dưới, đồng nghĩa là bạn đã start hệ thống Selenium thành công
Start testing
Bước cuối cùng là run test để đảm bảo môi trường selenium đã cài đặt thành công.
-
Mở 1 Terminal mới và cd tới boiplerplate folder
cd code-samples-e2e/setup-selenium-grid -
Install Nodejs packages
npm install -
Run command sau để thực thi test
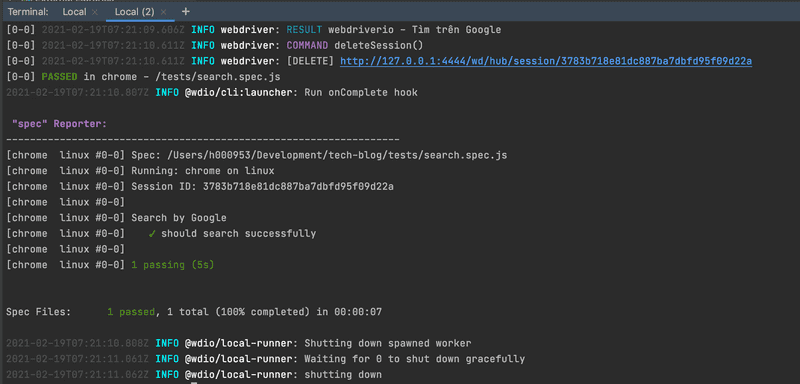
npm testKết quả:
-
Sau khi command được chạy, thông qua terminal bạn sẽ thấy là test case đang được thực thi, tuy nhiên thì không có browser nào được mở lên. Lý do, là việc thực thi được diễn ra bên trong docker. Do đó, muốn thấy được quá trình này bạn phải thông qua hệ thống vnc để truy cập vào docker.
Bên dưới là các thao tác truy cập docker container từ máy Macbook.
Đầu tiên bạn hãy mở 1 terminal mới, sau đó run command sau để truy cập vào docker container:open vnc://localhost:15900Password mặc định là: secret
-
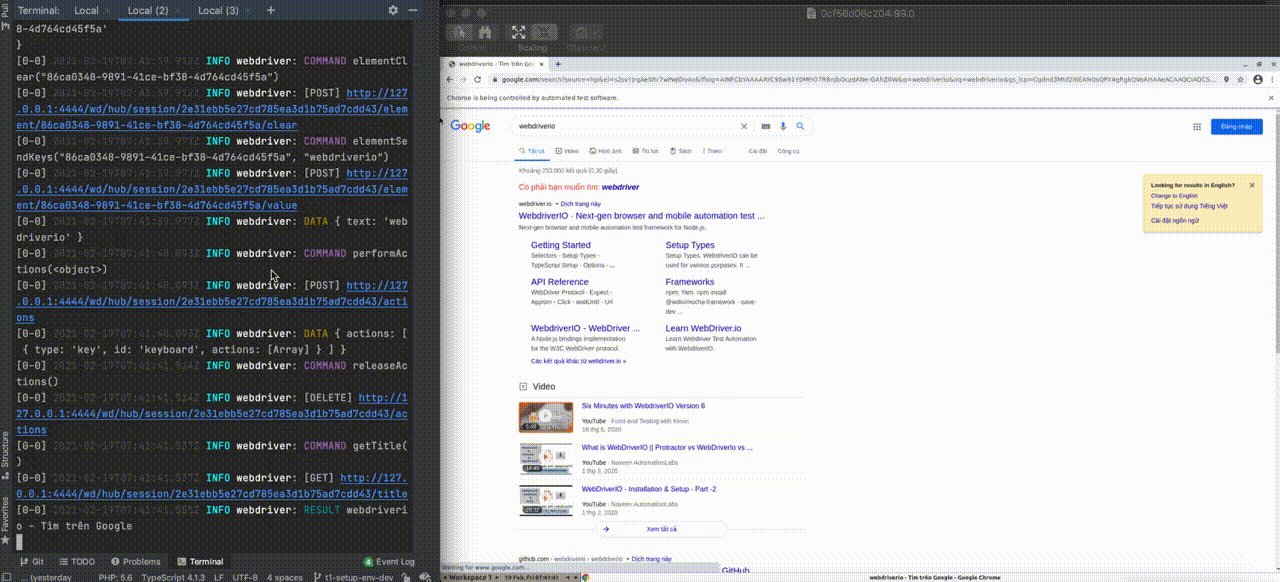
Sau khi đã truy cập docker container thành công, bạn hãy chạy test 1 lần nữa để xem kết quả

==> Như vậy, chúng ta đã hoàn thành bài hướng dẫn cài đặt Selenium GRID bằng Docker, rất đơn giản phải không nào :)
Bạn cũng có thể thêm vào 1 số browser node khác để có thể tiến hành thực thi cross browser testing.
Có 1 lưu ý nhỏ đó là: nếu testing site là localhost, ví dụ: https://localhost:10080/index, thì bạn hãy đổi thành https://{your IP address}:10080/index, bởi vì docker container sẽ không thể truy cập testing site là localhost.
Một số thuật ngữ trong bài viết
branch: git branch
cross browser testing: Hay còn dùng với tên gọi khác là configuration testing, là một tính năng được thực thi trên nhiều trình duyệt, ví dụ: Firefox, Google chrome, IE,...