Khi triển khai viết test case cho dự án automation testing, việc chuẩn bị môi trường test, đặc biệt là sản phẩm test cho mỗi lần thực thi sẽ tốn khá nhiều thời gian. Do đó, để developers có thể tái sử dụng sản phẩm cho nhiều lần chạy, mà không bị ảnh hưởng bởi test data cũ, chúng ta nên reset test data sau mỗi lần chạy.
Ngoài ra, trong một số trường hợp đặc biệt, việc reset test data cũng giúp cho các test case chạy ổn định hơn, tránh việc test data của test case chạy trước ảnh hưởng tới các test case chạy sau.
Tuy nhiên, không phải lúc nào ta cũng cần phải reset test data. Để biết rõ hơn khi nào cần hay không cần, cũng như các kỹ thuật có thể áp dụng để reset test data mà vẫn đảm bảo kết quả test chính xác, hãy theo dõi nội dung bài viết này.
Reset test data
Trước hết, để có thể xác định được trường hợp nào cần hay không cần reset test data, chúng ta nên có thông tin về việc reset test data là reset những gì, lợi ích cũng như hạn chế của việc reset test data.
Reset test data là gì?
Reset test data là các thao tác nhằm giúp sản phẩm test trở về trạng thái ban đầu như lúc vừa mới build. Thông thường, reset test data sẽ bao gồm 2 dạng công việc chính:
- Xóa các test data được thêm vào sản phẩm trong quá trình thực thi test case.
- Reset lại các cấu hình của sản phẩm nếu test case làm thay đổi.
Việc reset test data ở đây không thực hiện thủ công, mà dùng chính test scripts để reset. Các thao tác này sẽ được thực thi ngay sau khi test case đã hoàn thành.
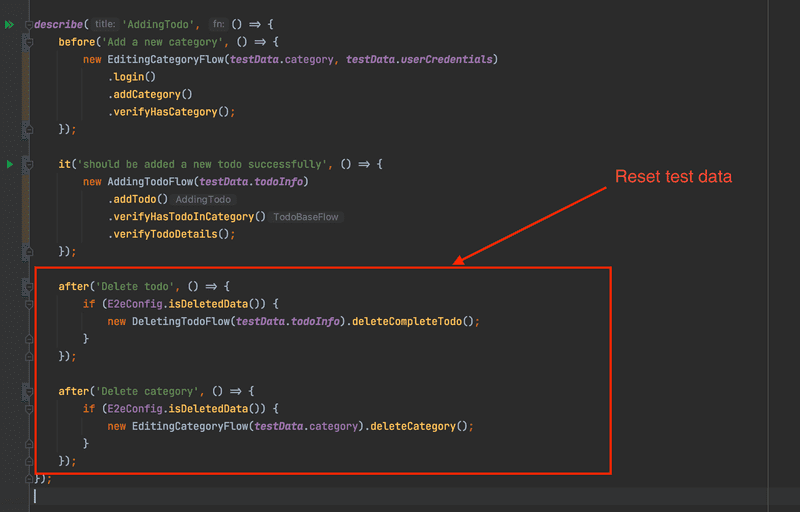
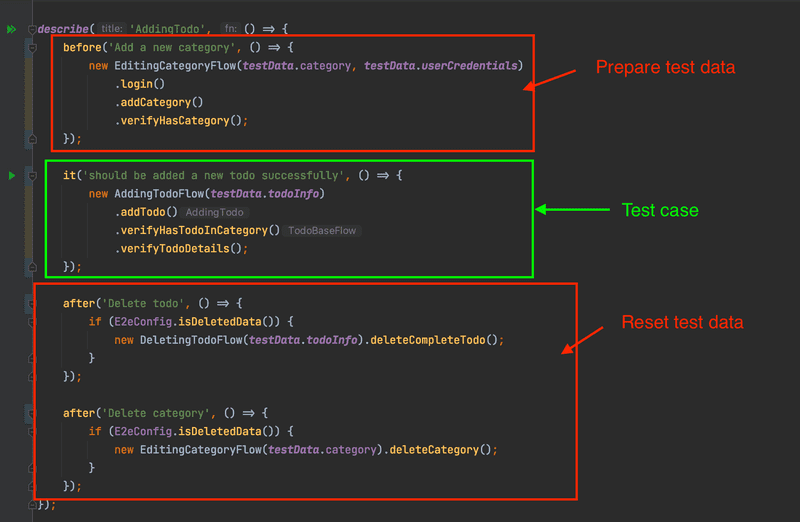
Bên dưới là hình ảnh của một test case cụ thể có chứa đoạn scripts dùng để reset test data.
Hình 1: Ví dụ về reset test data bằng test script
Dưới đây là hai tình huống cụ thể, cho thấy rằng nếu ta tái sử dụng sản phẩm mà không reset test data thì có thể gặp lỗi không mong muốn.
Ví dụ 1: Giả sử, sản phẩm của bạn có 1 ứng dụng là Time Card, ứng dụng này cho phép nhân viên điểm danh trước mỗi ngày làm việc. Nhân viên không thể điểm danh 2 lần trong cùng một ngày. Do đó, với cùng 1 user, test case này chỉ có thể được thực thi một lần duy nhất trong ngày.
==> Vì vậy, cùng 1 sản phẩm, để test case này có thể thực thi được nhiều lần, ta phải xóa dữ liệu đã được thêm vào sau khi đã thực thi xong.
Ví dụ 2: Giả sử bạn có 1 bộ test suite dùng để kiểm thử các cấu hình của sản phẩm. Và trong bộ test suite này, có 1 test case dùng để kiểm tra tính năng Off của ứng dụng Time Card. Nếu Off thì ứng dụng Time Card sẽ không được hiện thị trên sản phẩm. Do đó, sau khi test case này được thực thi xong, nếu chúng ta không reset cấu hình này, các test case chạy sau liên quan tới ứng dụng Time Card sẽ không thể thực hiện được.
==> Vì vậy, để không ảnh hưởng tới các test case chạy sau, ta phải reset các cấu hình đã được chỉnh sửa sau khi đã thực thi xong.
Lợi ích
Việc reset test data sẽ đưa sản phẩm test trở về trạng thái ban đầu như lúc vừa mới build. Nhờ đó, nó đem lại lợi ích như sau:
(1) Tái sử dụng sản phẩm nhiều lần, giúp developer có nhiều thời gian hơn trong việc viết test scripts, thay vì phải tốn thời gian để chuẩn bị sản phẩm test mới hoặc manual reset test data sau mỗi lần chạy test.
(2) Ổn định chương trình test. Trong một số trường hợp đặc biệt, test data của test case trước làm ảnh hưởng đến test case sau. Bạn có thể thấy điều đó qua Ví dụ 2 đã trình bày bên trên. Vì vậy reset test data hạn chế việc các test case ảnh hưởng đến nhau, từ đó kết quả test sẽ ổn định hơn.
Theo trải nghiệm của tôi, thì lợi ích (1) là lợi ích chính yếu của việc reset test data. Lợi ích (2) sẽ khó thấy hơn, vì các trường hợp test case đặc biệt không nhiều.
Hạn chế
Điểm hạn chế của việc reset test data đó chính là nó sẽ làm tăng thời gian thực thi của test case, vì phải bao gồm cả việc thực thi các bước của reset test data.
Và ngoài ra, nếu việc tổ chức cũng như cách thức triển khai reset test data không phù hợp, có thể ảnh hưởng tới kết quả test. Ví dụ: các bước của test case mình cần test thì passed, nhưng việc reset test data lại failed, việc này kéo theo kết quả report cuối cùng cho test case đó cũng là failed.
Trường hợp cần reset test data
Từ những lợi ích của việc reset test data trình bày bên trên, chúng ta sẽ xác định được những trường hợp cần reset test data như sau:
- Môi trường local development
- Dự án automation testing chưa tích hợp vào hệ thống CI, việc build môi trường test mất thời gian, phải thực hiện thủ công
- Test data của các test case đặc biệt, ảnh hưởng đến các test case sau
Trường hợp không cần reset test data
Mục đích chính của reset test data là giúp developer tái sử dụng sản phẩm test nhiều lần, giảm thời gian build lại site trong quá trình phát triển.
Vì thế khi dự án automation testing đã được tích hợp vào hệ thống CI, và CI hỗ trợ việc build lại site mới trước khi bắt đầu chạy các test case thì việc reset test data hầu như không còn ý nghĩa nhiều.
==> Việc reset test data là không cần thiết nếu như dự án automation testing được khởi chạy bằng hệ thống CI và sản phẩm test được build tự động thông qua CI.
Chia sẻ “mẹo” để reset test data linh động
Cùng một source code, làm thế nào để có thể hỗ trợ cả 2 trường hợp cần và không cần reset test data? Cụ thể:
- Khi Developer chạy test ở môi trường local, thì reset test data sẽ được thực thi
- Khi được khởi chạy thông qua CI, thì reset test data không cần phải thực thi.
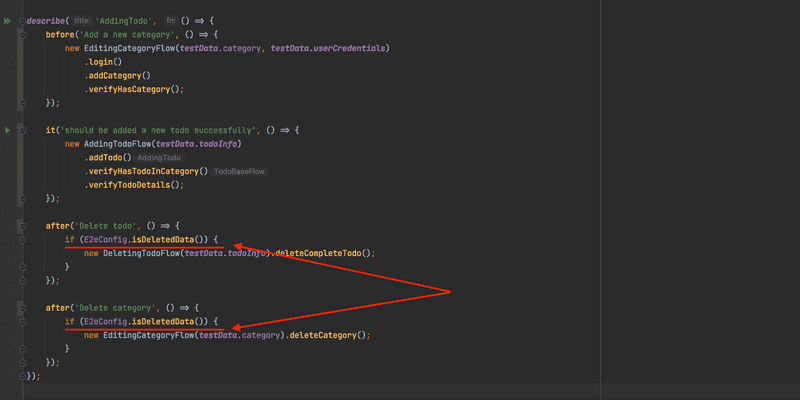
Ở dự án Cybozu’s E2E automation testing, chúng tôi sử dụng thêm một biến môi trường, với tên là DELETE_TESTCASE_DATA.
Giá trị mặc định của biến này là TRUE, do đó, ở môi trường local development, việc reset test data sẽ được thực thi.
Còn với CI ta sẽ gán giá trị cho biến này là FALSE, nên việc reset test data sẽ không được thực hiện.
Hình 2: Thực tế triển khai reset test data ở Cybozu
Một số cách reset test data sau khi test xong
Dưới đây là một số phương pháp thường được sử dụng trong việc reset test data.
Cách 1: Sử dụng UI
Đối với các dự án end to end testing có tương tác với UI như acceptance testing, cross-browsers testing, v.v. ta có thể tận dụng chính các test script để thực thi cho việc reset test data.
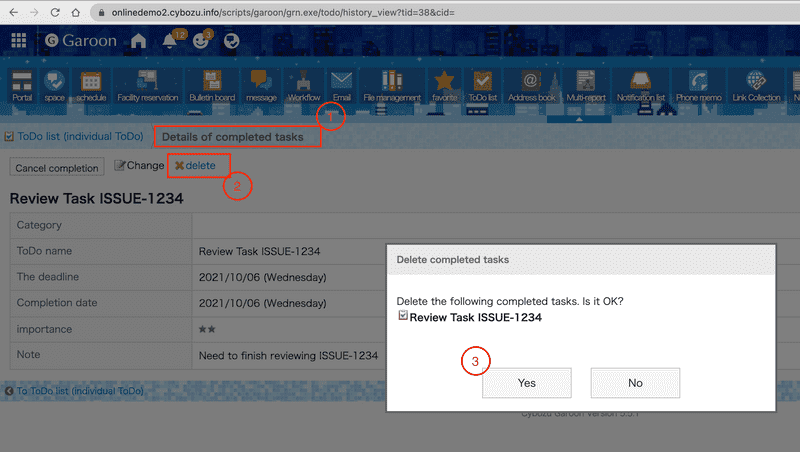
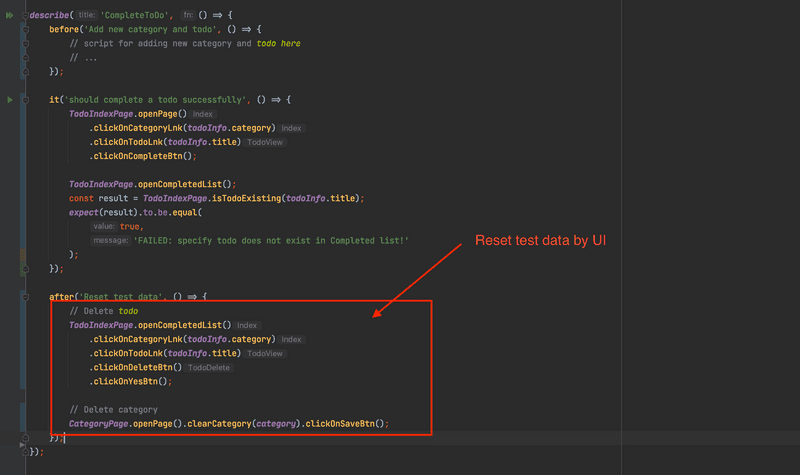
Ví dụ: Test case bên dưới sau khi thực thi xong, ta cần phải xóa các test data như: Completed Todo và Category. Những công việc này ta cũng tương tác với UI để thực hiện như: mở browser, truy cập vào trang chi tiết Todo, click vào Delete button, v.v.
Hình 3: Các thao tác để xóa Completed Todo trên browser
Hình 4: Triển khai thành source code (được viết bằng WebdriverIO)
Ưu điểm:
- Thân thiện với developer
- Có thể tận dụng chính các resources dùng để tạo nên test case, ví dụ: PageObject
Nhược điểm:
- Cần phải tương tác với UI, nên độ ổn định sẽ không cao.
- Thời gian thực thi của test case sẽ bị kéo dài ra
Cách 2: Tương tác trực tiếp với database
Với cách này ta có thể reset test data trực tiếp thông qua database. Đây là cách reset test data nhanh nhất vì không phải thông qua UI hay bất kỳ công cụ nào khác như REST/SOAP API. Tuy nhiên, với cách này tiềm ẩn một rủi ro đó chính là bạn phải thực sự hiểu thiết kế database của sản phẩm, nếu không sẽ làm mất tính nhất quán trong cơ sở dữ liệu. Do đó, phương pháp này chỉ thực sự hữu dụng đối với các test case mà trong đó tính năng cần test có thiết kế database đơn giản, ít mối quan hệ/ràng buộc.
Đối với các dự án automation testing sử dụng ngôn ngữ NodeJS, bạn có thể tham khảo một số library sau để tương tác tới database:
tunnel-ssh: create connection to mysql serve
mysql : create connection to mysql
Cách 3: Sử dụng kỹ thuật UI-Less
Đây là một kỹ thuật được dùng cho các ứng dụng web. Kỹ thuật này sử dụng các HTTP request để truy cập vào một url được chỉ định hoặc submit một form nào đó mà không cần tương tác với UI.
Để biết chi tiết về kỹ thuật UI-Less, các bạn có thể tham khảo ở đây: Giải-pháp-Cybozu’s-UI-Less
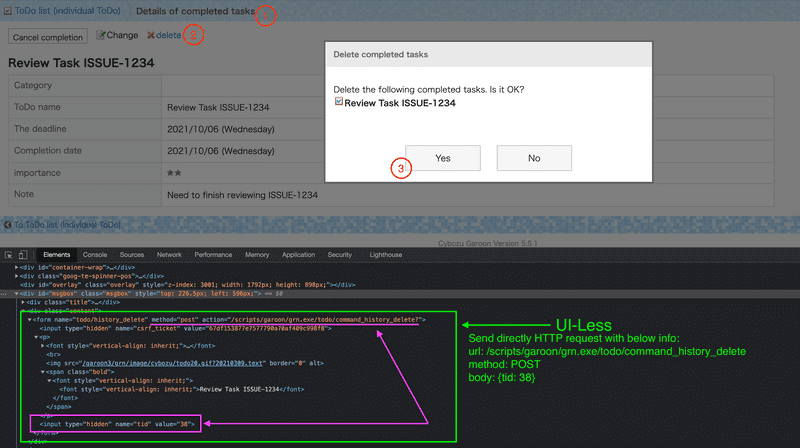
Dưới đây là một ví dụ nhằm để so sánh cách triển khai của 2 phương pháp: UI và UI-Less.
Hình 5: so sánh giữa UI và UI-Less
Đối với UI ta phải trải qua 3 bước:
- Truy cập vào trang chi tiết Todo
- Click vào Delete button
- Click vào Yes button
Sau khi bước 3 được thực thi, cũng đồng nghĩa là delete form sẽ được submit với các thông tin như:
- Action:
/scripts/garoon/grn.exe/todo/command_history_delete - method:
POST - Form data:
{tid: 30}
Đối với UI-Less, ta lược bỏ tất cả các bước tương tác với UI như ở trên. Thay vào đó, ta chỉ cần send một HTTP request tới URL dùng để delete todo, trong ví dụ trên là /scripts/garoon/grn.exe/todo/command_history_delete, với các thông số như:
- method:
POST - body:
{tid: 30}
==> Với phương pháp UI-Less ta có thể rút ngắn được thời gian thực thi so với phương pháp UI mà vẫn đạt được mục đích.
Đối với dự án automation testing sử dụng ngôn ngữ NodeJS, bạn có thể tham khảo library sau để send request: axios
Cách 4: Sử dụng REST/SOAP API (nếu sản phẩm hỗ trợ)
Phương pháp này ta sẽ tận dụng các API mà sản phẩm của bạn hỗ trợ, như REST/SOAP API, nhờ đó việc reset test data sẽ được đơn giản hóa và ổn định hơn.
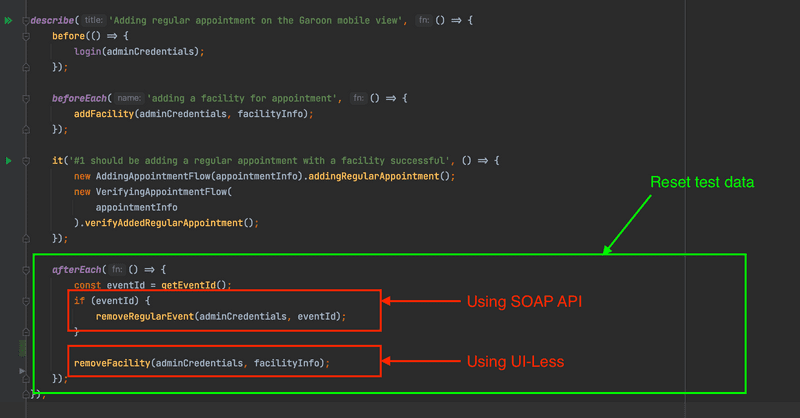
Hình 6: Reset test data sử dụng SOAP API
==> Với test case trên, ta cũng có thể kết hợp nhiều phương pháp khác nhau cho việc reset test data.
Đối với dự án automation testing sử dụng ngôn ngữ NodeJS, bạn có thể tham khảo library sau để send request tới API: axios
Làm thế nào để việc reset test data không ảnh hưởng đến kết quả của test case
Như đã đề cập ở trên, việc reset test data ít nhiều sẽ ảnh hưởng đến kết quả test, do đó việc thiết kế và sử dụng các công nghệ phù hợp trong việc reset test data là cực kỳ quan trọng.
Sau đây là một số giải pháp nhằm hạn chế sự ảnh hưởng của việc reset test data đến kết quả test.
1. Tận dụng tính năng Hooks của testing framework (nếu có)
Giả sử vì một lý do nào đó (networking, server response time, …), test case bị failed ở bước reset test data, dựa vào test report, làm thế nào để có thể nhanh chóng nhận ra test case vẫn chạy đúng như mong đợi, và lỗi này chỉ thuộc về quá trình reset test data?
Đó chính là nhờ vào việc tách biệt các bước của việc thực thi test case và reset test data thành 2 giai đoạn khác nhau. Từ đó, dựa vào report của test report tool ta có thể dễ dàng nhận diện được đây là lỗi của test case hay là lỗi của reset test data.
Hiện nay đa số các automation testing framework đều hỗ trợ tính năng này. Cụ thể ở mocha framework, tính năng này có tên là Hooks. Những hooks này cho phép một số đoạn script có thể chạy trước hoặc sau mỗi kịch bản test. Và chúng thường được dùng để prepare hoặc reset test data.
Hình 7: Ví dụ về Hooks của Mocha framework
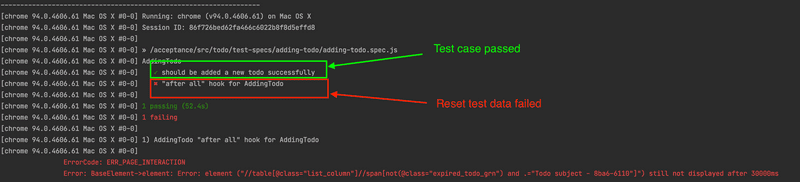
Bên dưới là ví dụ về test report của một test case đang sử dụng tính năng Hooks và bị lỗi trong quá trình reset test data
Hình 8: Test report
==> Với report như trên, ta có thể xác nhận rằng test case ta cần test vẫn hoạt động đúng như mong đợi. Điều này có thể chứng tỏ việc reset test data không ảnh hưởng đến chất lượng của test case.
2. Sử dụng các kỹ thuật không hoặc ít tương tác với UI
Một nhược điểm lớn của các loại end to end testing đó chính là flaky test và phần lớn nguyên nhân là đến từ việc tương tác trực tiếp với UI. Do đó, đối với việc reset test data, đây là các bước không tham gia trực tiếp vào test case, nên ta cũng không nhất thiết là phải sử dụng UI để thực hiện.
Thay vào đó, ta có thể sử dụng các phương pháp ít hoặc không tương tác với UI như: tương tác trực tiếp đến database, sử dụng UI-Less hoặc API (REST/SOAP API).
Những phương pháp này nhằm đảm bảo sự ổn định cũng như hạn chế tối đa sự ảnh hưởng của việc reset test data đến kết quả test.
Kết bài
Reset test data cũng là một phần khá quan trọng trong việc xây dựng dự án automation testing. Lợi ích quan trọng nhất của công việc này đem lại là giúp developer có thể tái sử dụng sản phẩm test trong quá trình hiện thực.
Hi vọng qua bài viết các bạn nắm được một số cách để reset test data và lựa chọn được giải pháp phù hợp cho dự án của mình.