Bối cảnh và khó khăn của các Frontend-developer
Đối với các Frontend-developer, khi phát triển một dự án, chúng ta thường dành rất nhiều thời gian để xây dựng các component. Trong quá trình xây dựng đó, chúng ta luôn cố gắng thể hiện các thuộc tính cũng như hiển thị hết các tính năng của những Component này ngay từ thời điểm ban đầu. Không thể phủ nhận đây là bước khó khăn nhất trong một dự án Frontend.
Dựa vào design ta có thể hoàn thiện cho một UI Component hay thậm chí hoàn thành cả một Page. Nhưng bạn có bạn có chắc component bạn vừa viết ra đã cover toàn bộ các trường hợp có thể xảy ra? Liệu những đồng nghiệp của bạn có thể tái sử dụng được component này trong tương lai không? hoặc bạn có đang viết lại một Component đã có sẵn 90% rồi chăng?
Trong các trường hợp không được thuận lợi, bạn hoàn toàn có thể chia nhau ra để code những page đã hoàn thành trước, làm trước được bao nhiêu thì hay bấy nhiêu , đơn giản vì chưa có StyleGuide cover toàn bộ của dự án. Nhưng thực tế là dù có được đưa vào trường hợp lý tưởng, chúng ta cũng thường hay bỏ qua bước thiết kế từng Component và hay bắt tay ngay vào từng page cụ thể, và chúng ta chỉ xem StyleGuide như một tài liệu tham khảo, developer trước làm chưa đủ thì developer sau sẽ xem xét lại và bổ sung. Chúng ta có một ví dụ trực quan như sau, hãy tưởng tượng bạn đối mặt với một trong hai trường hợp sau trong một dự án Frontend:
- Trường hợp lý tưởng: Design đã xong 98%, đã có StyleGuide, gần như các phần core là cố định sẽ không có thay đổi lớn nào.
- Trường hợp không lý tưởng,: Design mới chỉ hoàn thành 60%, dự án lên kế hoạch làm những phần chính Frontend song song với design, vừa làm vừa cập nhật.
Ngày nay, khi chúng ta phát triển một dự án, chúng ta dành nhiều thời gian để xây dựng những UI component. Khi xây dựng những component chúng ta cần chú trọng làm rành mạch các thuộc tính cũng như hiển thị hết các tính năng cần có (props and states) của những Components này...ngay từ điểm khởi đầu...Không thể phủ nhận đó là cái khó trong một dự án Frontend! Dựa vào design ta có thể hoàn thiện một Component, hay thậm chí hoàn thành cả một Page. Nhưng bạn có chắc chắn chất lượng code vừa hoàn thiện đã cover toàn bộ các trường hợp của component đó? Và đây, storybook sẽ giúp chúng ta giải bài toán đó.
Storybook là gì?
Storybook là một công cụ mã nguồn mở hỗ trợ cho quá trình thiết kế và phát triển những UI component cho ứng dụng của bạn trên môi trường hoàn toàn biệt lập với nhau.
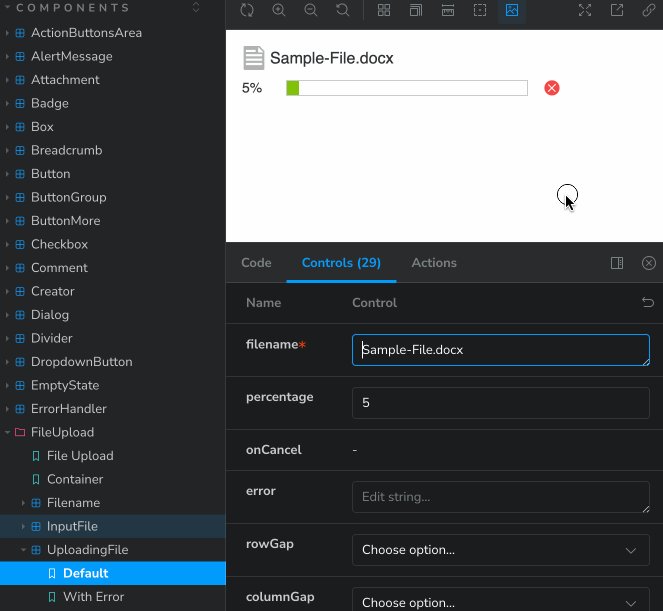
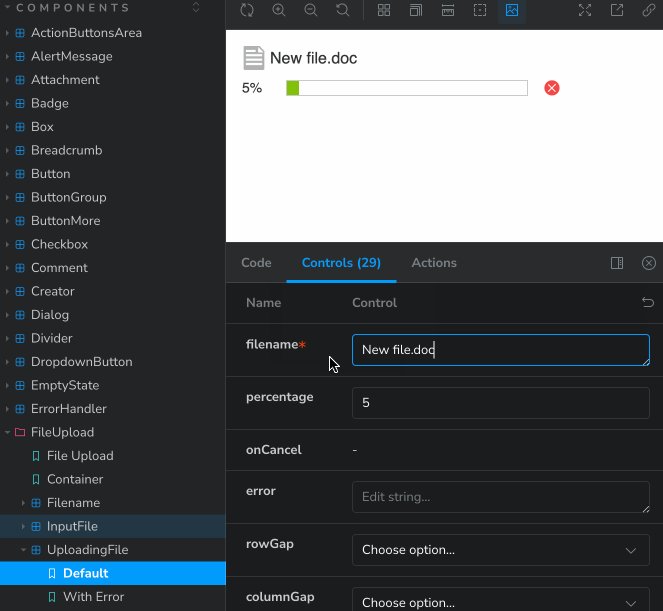
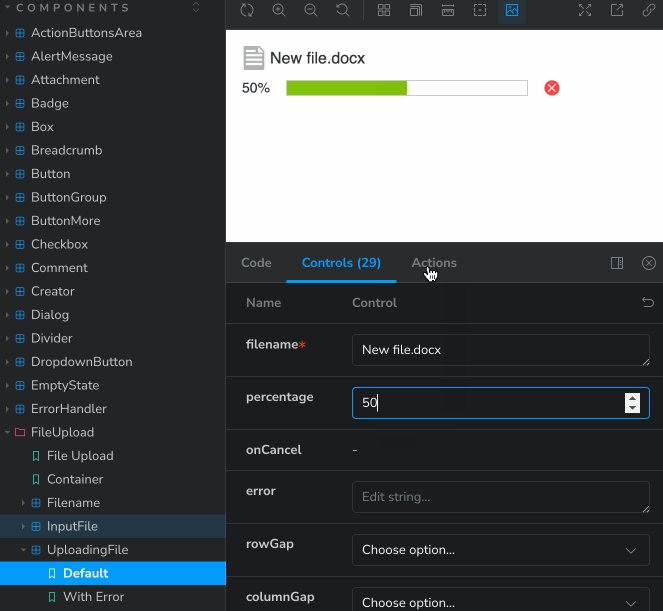
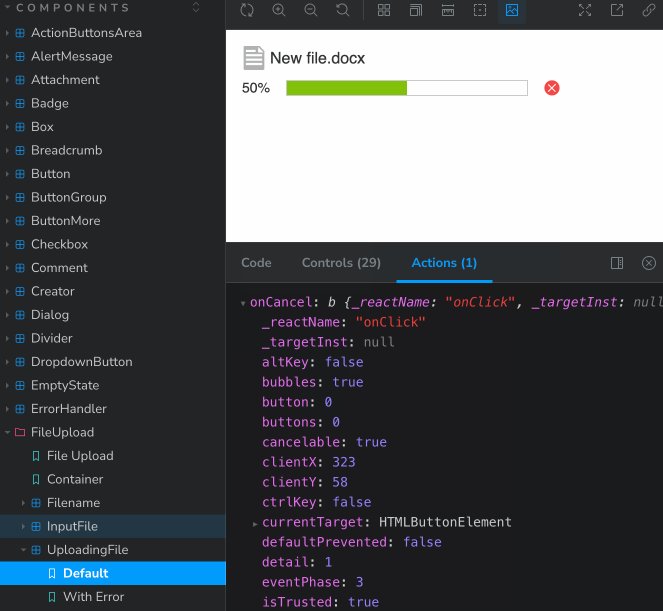
Chúng ta sẽ gọi các UI Components vừa thực hiện ra và gán cho nó một 'câu chuyện' - Đó chính là hiển thị toàn bộ các props và state của component đó. Những câu chuyện này hiển thị đầy đủ và độc lập. Storybook chạy ở một site riêng, có thể chạy song song với dự án. Việc này giúp ích cho chúng ta rất nhiều khi chỉnh sửa và theo dõi trạng thái của cái component, rất trực quan và nhanh chóng.

Giới thiệu một chút về giao diện của storybook
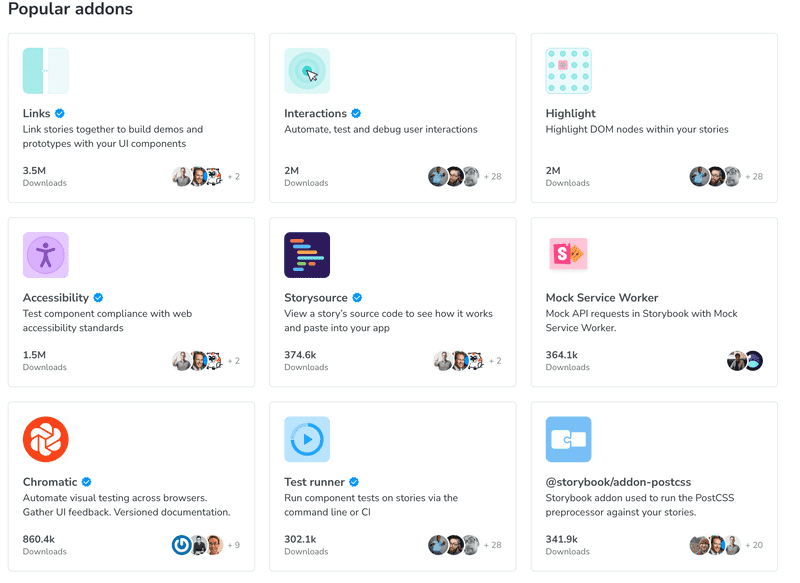
Đầu tiên là Addons, Addons là một feature khiến Storybook trở nên mạnh mẽ và khác biệt so với các thư viện guideline đang trên đà xu thế. Addons khiến việc hiển thị, tương tác với các Component trong Storybook trở nên đa dạng và chi tiết hơn rất nhiều.
Ngoài ra storybook có thể build những component bằng những library/framework lớn như là Angular, VueJS, React
Storybook đã giúp chúng ta cải thiện được những gì?
Quy trình làm việc sẽ đảo ngược lại hoàn toàn, giúp chúng ta có thể build component trước khi build app. Theo lẽ bình thường, chúng ta sẽ nhận requirement trước, sau đó build màn hình product. Nhưng với storybook, chúng ta có thể build các component trước, xem demo trong storybook một cách trực quan, chỉnh sửa và cải thiện thoải mái nhất có thể. Sau đó khi build app thì chỉ cần lấy các component này gắn vào application.
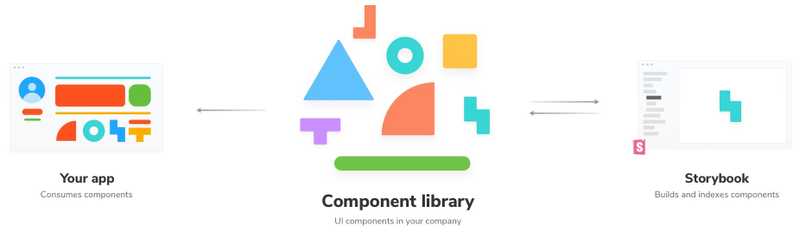
Build các component sẽ giống như việc chúng ta đang xây dựng cho dự án một kho thư viện component. Khi cần chúng ta chỉ việc chọn từng component và sử dụng.
Trong quá trình phát triển sản phẩm, chúng ta có thể phải làm việc với nhiều nhóm khác nhau chẳng hạn như
- Nhóm thiết kế: sẽ phụ trách việc thiết kết giao diện application.
- Bộ phận dev: là những người dev cùng contribute vào những component đó.
- Product manager: chúng ta nhờ confirm các thông tin thiếu sót hoặc chưa rõ ràng.
- Team phụ trách để chuẩn bị wording đa ngôn ngữ cho component
- Team phụ trách làm accessibility (hỗ trợ user bị khiếm thị)
- Và một có thể là số team khác trong dự án, …
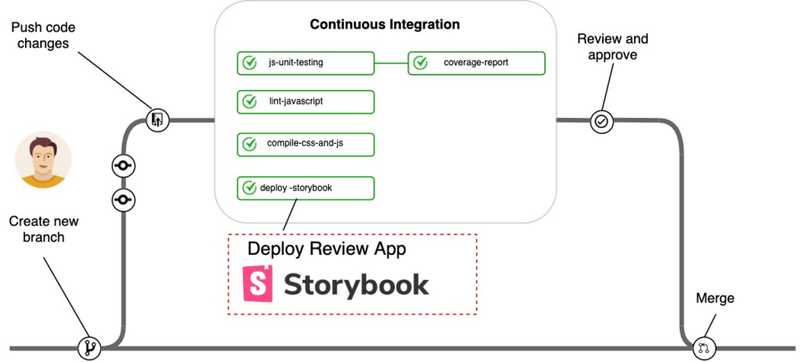
Khi đó việc trao đổi của các bộ phận sẽ khá lâu, khi trao đổi chỉ chụp được hình thôi, họ sẽ không thể tương tác trực tiếp với component để hiểu rõ về component đó. Hoặc khi muốn xem và tương tác trực tiếp với component này thì ta phải code vào trong product, sau đó deploy trên lên trên trang web, sau đó nhờ product manger confirm nội dung trên site đã deploy. Với storybook bạn có thể dễ dàng giải quyết bài toán này bởi Storybook cho phép chúng ta dễ dàng chia sẻ những component bằng cách deploy storybook trực tuyến dưới dạng trang web tĩnh chẳng hạn như Netlify, Github page, Heroku,. Và các team khác cũng không cần phải cài đặt môi trường để chạy storybook. Bên cạnh đó, chúng ta có thể kết hợp với CICD để hệ thống có thể tự động deploy trang Storybook lên AWS S3 chẳng hạn. Đây là sơ đồ mô tả quá trình deploy storybook lên AWS bằng CI/CD.
Dựa vào sơ đồ ta có thể thấy được, mỗi khi chúng ta push code lên, hệ thống sẽ tự động deploy story book cho chúng ta một cách tự động lên một trang static web chẳng hạn. Và bạn chỉ cần lấy đường link này gửi cho những thành viên khác trong cùng bộ phận thật là dễ dàng.
Cuối cùng mình xin muốn tổng kết lại bài nói của mình bằng một số nội dung như sau:
- Khi xây dựng component, khi chúng ta nên xây dung những component có tính tái sử dung để có thể dễ dàng sử dung lại chúng.
- Đối với developer nói chung hoặc FE dev nói riêng cũng nên trang bị mindset về UI design để tạo điều kiện thuận lợi để phát triển sản phẩm một cách dễ dàng thuận lợi hơn.
- Product muốn hướng đến nhiều loại người dùng thì cũng cần phải hỗ trợ accessibility. Hẹn các bạn một bài viết về accessibility trong thời gian sắp tới nhé.