Một lần trong công ty tôi có một anh giới thiệu về XState, thấy nó khá thú vị nên mình muốn chia sẻ với các bạn về nó trong bài viết này.
XState giúp phát triển web, app theo hướng State Machine, tức là lấy state của máy làm trung tâm và phát triển ứng dụng dựa trên sơ đồ các trạng thái và sự chuyển đổi trạng thái thông qua các sự kiện.
Đầu tiên chúng ta hãy cùng tìm hiểu về khái niệm của nó.
Finite state machine
Định nghĩa
FSM(Finite state machine) - Máy trạng thái hữu hạn là một mô hình toán học biểu diễn trạng thái của hệ, trong đó số trạng thái là hữu hạn. Từ mỗi trạng thái, máy có thể chuyển đổi qua 1 số trạng thái cố định khác, dựa trên các sự kiện, input.
Mặc dù FSM có thể xuất hiện khá trừu tượng, nhưng thực tế chúng xuất hiện rất nhiều trong đời sống hàng ngày.
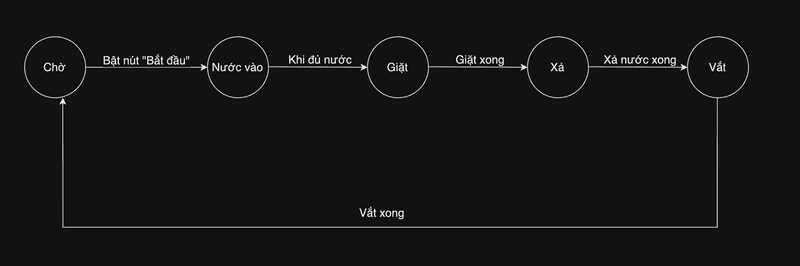
Ví dụ về FSM có thể được thấy trong việc sử dụng máy giặt. Máy giặt là một FSM vì nó có một số lượng hạn chế các trạng thái. Điều này bao gồm: Chờ, Nước vào, Giặt, Xả, Vắt, và Kết thúc. Máy giặt sẽ chuyển từ trạng thái này sang trạng thái khác dựa trên các sự kiện hoặc điều kiện cụ thể.
- Trạng thái Chờ: Khi không có công việc nào được thực hiện, máy giặt ở chế độ Chờ. Ngay sau khi bạn bật nút bắt đầu, máy giặt chuyển sang trạng thái Nước vào.
- Trạng thái Nước vào: Máy giặt bắt đầu lấy nước. Khi đủ nước, máy chuyển sang trạng thái Giặt.
- Trạng thái Giặt: Máy giặt bắt đầu chế độ giặt. Khi hoàn thành, máy chuyển sang trạng thái Xả.
- Trạng thái Xả: Sau khi hoàn tất giặt, máy tiếp tục xả nước. Chế độ này kết thúc, máy chuyển sang chế độ Vắt.
- Trạng thái Vắt: Máy bắt đầu quay nhanh để làm khô quần áo. Khi kết thúc quy trình này, máy đưa ra tín hiệu về việc kết thúc và quá trình giặt của bạn hoàn tất.
Sự chuyển đổi từ một trạng thái sang trạng thái khác là một phần cốt lõi của hoạt động của máy giặt, và đó cũng chính là cách mà Finite State Machine hoạt động.
Đặc điểm
Trong mô hình sử dụng FSM:
- Tại mỗi thời điểm máy chỉ ở 1 trạng thái duy nhất
- Tại mỗi trạng thái, chỉ có thể chuyển qua những trạng thái được cho phép
- Từ trạng thái hiện tại, có thể biết được những trạng thái kế tiếp mà máy có thể chuyển qua
Ưu điểm
Ưu điểm của việc sử dụng FSM:
- Máy trạng thái khiến các trạng thái không thể trở thành không thể: Bằng cách xác định mọi trạng thái có thể có và chuyển đổi cho một thành phần, bạn có thể loại bỏ khả năng rơi vào trạng thái ngoài ý muốn và do đó không có tác dụng phụ không mong muốn do tương tự.
- Trực quan hóa tốt hơn: Với mỗi trạng thái được đặt tên và mọi thay đổi trạng thái được mô hình hóa dưới dạng chuyển đổi, nó có thể giúp viết logic trạng thái hiệu quả và tránh lỗi.
- Dễ bảo trì hơn: Việc giới thiệu các trạng thái mới sẽ dễ dàng hơn mà không vi phạm mã hiện có.
- Dễ dàng gỡ lỗi hơn: Với trực quan hóa trạng thái logic rõ ràng, việc xác định lỗi tương đối dễ dàng hơn.
XState
Khái niệm
XState dựa trên khái niệm của máy trạng thái hữu hạn (finite state machine - FSM). Một FSM là một mô hình toán học trong đó hành vi của một hệ thống được biểu diễn như một tập hợp các trạng thái, các sự kiện và các quá trình chuyển đổi giữa các trạng thái.
Điểm mạnh của XState là khả năng mô hình hóa trạng thái và quá trình chuyển đổi một cách chi tiết và khái quát. Bằng cách định nghĩa các trạng thái, các sự kiện và các quá trình chuyển đổi, chúng ta có thể xây dựng một mô hình rõ ràng và dễ hiểu về cách ứng dụng của chúng ta hoạt động.
XState hoạt động bằng cách định nghĩa các trạng thái và các chuyển đổi của chúng, sau đó quản lý trạng thái hiện tại của ứng dụng dựa trên các sự kiện được kích hoạt. Mỗi chuyển đổi có thể đi kèm với các hành động hoặc luật định sẽ được thực thi khi chuyển đổi xảy ra.
XState cung cấp các tính năng nâng cao như trạng thái phức tạp và trạng thái lồng nhau, quyền kiểm soát các quy tắc chuyển đổi, và các công cụ mạnh mẽ cho việc debug và theo dõi quá trình quản lý trạng thái.
Việc tích hợp XState vào ứng dụng web của chúng ta cũng rất dễ dàng, vì XState có thể tương thích với hầu hết các framework phát triển web phổ biến như React, Vue.js và Angular.
Sử dụng XState trong phát triển ứng dụng web
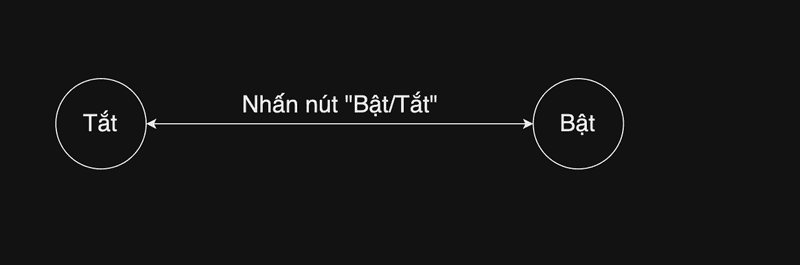
Ta hãy thử dùng XState để xây dựng một bài toán đơn giản về "nút bật/tắt". Mục tiêu là tạo ra một nút mà người dùng có thể nhấn để chuyển đổi giữa trạng thái "bật" và "tắt". Khi trạng thái nút là "bật", chữ trên nút sẽ hiển thị là "ON", khi trạng thái nút là "tắt", chữ trên nút sẽ hiển thị là "OFF". Mỗi khi người dùng nhấn vào nút, trạng thái nút sẽ thay đổi tương ứng.
Finite state machine của bài toán trên được vẽ lại như sau:
Vậy làm cách nào để kết nối máy trạng thái với ứng dụng React? Về cơ bản có ba bước cần thực hiện:
- Định nghĩa State Machine
- Tích hợp State Machine vào trong React App
- Định nghĩa State Matching
Bước 1: Định nghĩa State Machine
Định cấu hình máy trạng thái của bạn, tìm ra trạng thái nào bạn sẽ cần và những chuyển đổi nào cần bảo vệ không phải là một nhiệm vụ tầm thường. Có rất nhiều bản phác thảo trên bảng trắng được sử dụng, tuy nhiên, chúng tôi đã thực hiện lại việc này nhiều lần và có rất nhiều điều để học hỏi. Bây giờ chúng ta sẽ tập trung vào các khía cạnh kỹ thuật của việc xác định máy trạng thái.
Nếu muốn xem máy hoạt động như thế nào, bạn có thể sao chép và dán cấu hình máy vào XState Visualizer và thử nghiệm với nó.
Ở đây, chúng ta dùng createMachine để tạo một máy trạng thái với hai trạng thái "inactive" và "active". Khi người dùng nhấn vào nút, chúng ta sử dụng hàm send để gửi một sự kiện "TOGGLE" để chuyển đổi giữa hai trạng thái. Rồi hiển thị nút "ON" nếu trạng thái là "active" và "OFF" nếu trạng thái là "inactive".
const toggleMachine = createMachine({
initial: "inactive",
states: {
inactive: {
on: {
TOGGLE: "active"
}
},
active: {
on: {
TOGGLE: "inactive"
}
}
}
});Bước 2: Tích hợp State Machine vào trong React App
Khi chúng tôi bắt đầu với XState và React, các hook vẫn chưa được phát hành mà chỉ hiển thị ở đường chân trời xa. Vì vậy, chúng tôi đã xây dựng nhà cung cấp bối cảnh của riêng mình để hiển thị trạng thái hiện tại và chức năng chuyển đổi trạng thái thông qua người tiêu dùng bối cảnh.
May mắn thay, ngày nay có package @xstate/react, gói này cung cấp hook useMachine có thể được sử dụng như thế này:
function App() {
const [current, send] = useMachine(toggleMachine);
return (
<div>
// code here
</div>
);
}Bước 3: Định nghĩa State Matching
Trong khi sử dụng máy trạng thái hiện tại và sử dụng chức năng chuyển đổi trạng thái, việc gửi hoạt động như một cơ duyên với gói được cung cấp, logic “định tuyến” của chúng tôi hơi lộn xộn. Chúng tôi muốn khớp trạng thái khai báo và lấy cảm hứng từ gói bộ định tuyến phản ứng mà chúng tôi đã sử dụng trong các dự án khác. Mục tiêu của chúng tôi là một API tương tự như sau:
function App() {
const [current, send] = useMachine(toggleMachine);
return (
<div>
<h1>Toggle Example</h1>
<button onClick={() => send("TOGGLE")}>
{current.matches("active") ? "ON" : "OFF"}
</button>
</div>
);Kết luận
XState là một thư viện quản lý trạng thái mạnh mẽ và tiện ích cho ứng dụng web của chúng ta. XState giúp chúng ta mô hình hóa và quản lý trạng thái một cách dễ dàng, đồng thời cung cấp các công cụ debugging và tối ưu hóa quá trình quản lý trạng thái. XState có thể tích hợp với nhiều framework phát triển web phổ biến, giúp chúng ta tạo ra ứng dụng có độ tin tưởng cao.
Tóm lại, XState cung cấp một cách tiếp cận hiệu quả và linh hoạt để quản lý trạng thái trong ứng dụng web. Với việc mô hình hóa trạng thái chi tiết, khái quát và công cụ mạnh mẽ, XState giúp chúng ta xây dựng và quản lý ứng dụng web đáng tin cậy, dễ bảo trì và dễ mở rộng.